Ting 6 Plattformer

Av Nordland fylkesbibliotek
Formål med Ting 6 Plattformer er å gi et lite innblikk i ulike digitale formidlingsplattformer med særlig vekt på å utnytte flere plattformer samtidig.
Bak alle nettjenester på internett ligger en infrastruktur og mønstre som ikke vises direkte for sluttbrukerne. Ting 6 vil gå inn på hvordan noe av denne infrastrukturen kan benyttes for å få bedre effekt av digital formidling.
Oversikt
Bli venn med teknologien! Dette er temaet som samler tingene 6 til 18. Digital formidling gir deg mulighet til å nå mange ved å produsere innhold. Innholdet er for eksempel tekster, bilder, video eller lyd.
Men hvordan få større effekt av digitale tjenester? Et annet ord for for større effekt er synergier. Det er synergier når noen ting forsterker hverandres effekt. Ting 19 Synergier tar opp når digitale og fysiske tjenester forsterker hverandre. Her i Ting 6 Plattformer ligger hovedfokus på digitale tjenester som forsterker andre digitale tjenester.
Før vi går inn på hvordan vi kan skape merverdi (les: synergier) er det nyttig å definere nærmere de begrepene som benyttes.
Begreper
Digitale plattformer
La oss først starte med begrepet digitale plattformer. Dette er informasjon og tjenester som har like egenskaper og som bygger på samme tekniske infrastruktur. Digitale plattformer kan også kobles sammen med andre plattformer eller for den saks skyld, med seg selv, og plattformene kjennetegnes ved at de har mange tilkoblingspunkter/-muligheter. Du kan i denne sammenheng betrakte websider, podcaster, video og Facebook som ulike digitale plattformer.

Infrastruktur
Vi beskriver infrastruktur som plattformenes digitale systemer. Infrastrukturen gir oss tilgang til data og kan koble data sammen. I denne sammenheng mener vi i utgangspunktet maskinell tilgang til data og maskinell sammenkobling.
Så hva skiller vår tilgang med datamaskiners tilgang? Mer om dette kommer i Datamaskiner snakker sammen.
Datamaskiner snakker sammen
Når datamaskiner og dataprogrammer «snakker» sammen må det på forhånd være klart og entydig definert hvordan kommunikasjonen skal foregå. Årsaken er at datasystemer ikke har mulighet til å avklare misforståelser eller tolke svaret i noen særlig grad. Dermed må det på forhånd være det være klart og entydig definert hvordan systemene skal snakke sammen. En protokoll er definisjonen av hvordan klar og entydig kommunikasjon skal skje. En protokoll som du sikkert har sett før er HTTPS. Hyper Text Transport Protocol Secure sørger for at din nettleser kan snakke med webserveren og motta data tilbake som svar.
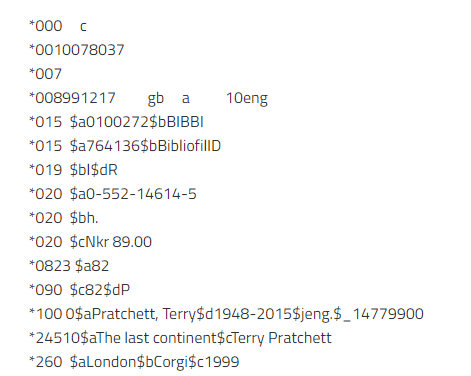
Det er ikke bare protokollene som må være klare, entydige og forhåndsdefinerte. Det må også innholdet i disse «samtalene» være. Dataene som sendes blir ikke meningsbærende, verken for datamaskin eller mennesker, før de sendes i et format som avsender og mottaker er omforent om. Et dataformat er betegnelsen vi bruker på en på forhånd klart og entydig definisjon av hvordan dataene skal tolkes. Dette i sin tur avgjør hvordan vi kan lese innhold og hvordan datasystemene kan benytte dataene videre. Dataformater du sikkert har hørt om er HTML (Hyper Text Markup Language) eller MARC (Machine Readable Cataloguing). Den første gjør nettleseren din i stand til å vise innholdet på en nettside, mens den andre gjør det mulig for ulike biblioteksystemer å bruke hverandres katalogposter.

MARC-post 
RSS-feed 
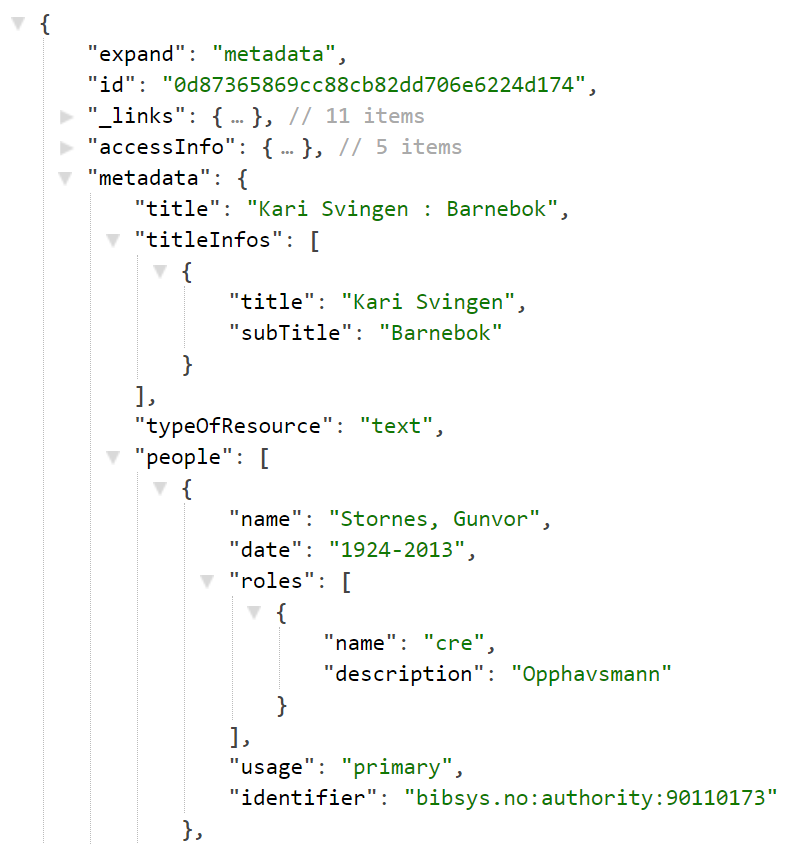
Utvalg av JSON-post fra Nasjonalbiblioteket (https://api.nb.no/catalog/v1/items/0d87365869cc88cb82dd706e6224d174) 
HTML-dokument
Digitale synergier
Nå som du har lest om rammene som ligger til grunn, skal vi gå inn på hvordan disse teknologiene kan brukes.
Utgangspunktet for Ting 6 Plattformer er at det er underliggende teknologier som kan utnyttes ved at systemene «snakker» sammen. Felles for alle er at de må tas i bruk i en manuell operasjon. Deretter går dialogen mellom systemene i varierende grad av automatisering. Noen må settes i gang manuelt, mens andre skjer automatisk.
En måte å utnytte at systemene snakker sammen er at informasjonen kan gjenbrukes. Gjenbruk er den vanligste utnyttelsen foreløpig, selv om annen bruk som maskinell analyse, kunstig intelligens og lignende også er anvendelser.
Krysspublisering og innbygging
Begrepene
Krysspublisering er å publisere samme informasjon flere steder. Dette kan gjøres som en lokal kopi eller lastet inn dynamisk fra et annet sted. Forskjellen er at lokal kopi vil forbli uendret når originalen endrer seg.
Krysspublisering er vanlig på nettsider: artikler kan legges på hovedsiden som en nyhetssak og samtidig på andre steder i websidene som er mer egnet for permanent plassering. Slik krysspublisering kan også benyttes på tvers av nettsider, og det kommer vi til i avsnittet «Article Adopter».
Innbygging (engelsk: embedding) er en form for krysspublisering der innholdet hentes fra andre steder. Innbygging har den fordel at man kan blande ulike innholdstyper, f.eks. video inn i en tekst. En annen fordel med innbygginger at informasjonen vil være oppdatert siden den hentes fra originalkilden. Dette er fordi hentingen skjer i visningsøyeblikket. Vanlig bruk av innbygging er at det til artikler hentes innholdselementer fra tjenester som Google Maps, YouTube, Facebook og liknende.
Krysspublisering ved hjelp av Article Adopter
Vil du ha en gratis bokanbefaling på nettsiden din uten at du må skrive den selv?
Nettsider som bygger på Webløft har mulighet til å krysspublisere innlegg fra andre Webløft-nettsider. Løsningen kalles Article Adopter og er et innstikk; en plugin. Innstikket må aktiveres før bruk, så hvis du mangler menyen «Artikkeldatabase» må innstikket aktiveres. Om du ikke får det til må systemansvarlig kontaktes.
Løsningen lager lokale kopier av andre biblioteks artikler og de kan tilpasses eget bruk. Typiske bruksområder er generelle artikler som bokanbefalinger og allmenn informasjon om bibliotektjenester. Innleggene finner du i menyen «Artikkeldatabase» i kontrollpanelet.

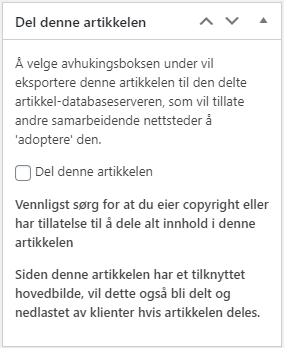
Tilsvarende kan du også gi andre bibliotek mulighet til å bruke dine innlegg. Det gjøres ved å krysse av på «Del denne artikkelen» når du skriver et innlegg eller lager en side i kontrollpanelet.

Innbygging i praksis
Det er flere teknologier for å bygge inn innhold på en nettside. Javascript er et eksempel på en slik teknologi, men i dette kurset fokuserer vi på å benytte IFRAME-koden.
Innbygging skjer ved å sette inn IFRAME-koden i en nettside eller artikkel. En IFRAME oppretter et rektangel og laster inn eksternt innhold i rektangelet. Som hovedregel får du hjelp til å lage koden. Dermed er hovedtrinnene å finne og kopiere IFRAME-koden, starte redigering av artikkelen, bytte til HTML-redigering og lime inn IFRAME-koden. For øvrig kalles HTML-redigering i WordPress for Egendefinert HTML.
Kart
Bruk av kart i bibliotek
Det kan være nyttig å vise kart på nettsiden din. Det kan hjelpe brukere med å finne biblioteket, vise frem steder å besøke eller koble kulturinformasjon med stedstjenester i mobiltelefonen.
Et bruksområde kan være å plassere biblioteket med alle filialer og utlånstasjoner på kartet, men det kan like gjerne være en turløype med innebygd diktlesning!
Det finnes flere kartleverandører og en av dem er Google Maps (https://maps.google.com/) som brukes i denne leksjonen. Google Maps lar deg søke opp og merke ett eller flere steder på kartet for så å bygge inn med IFRAME. Skal du merke flere steder må de lagres i en liste som så bygges inn med en IFRAME.
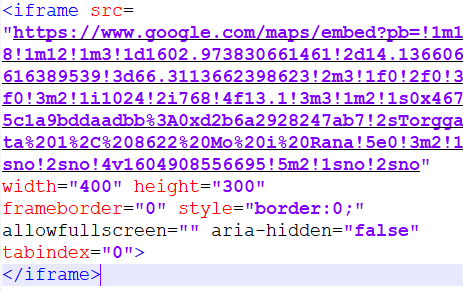
Eksempel på IFRAME som HTML-kode ser slik ut:

Resultatet som vises for brukerne ser da slik ut:

Følgende trinn kan følges for å bygge inn et kart på en nettside:
- Gå til Google Maps og søk opp adressen du vil vise.
- Velg Del / Share.
- Velg Embed a Map og Copy HTML.
- I nettsiden der kartet skal vises må den kopierte HTML-koden limes inn.
Prinsippet for å sette inn en video på en nettside er den samme som for kart. Det er mange ulike tjenester for videostreaming og -publisering. Fordelen med å krysspublisere video inn i din nettside er at streaming stiller store krav til båndbredde, lagringskapasitet og programvare for å tilby video. Selv om det er teknisk mulig å laste opp en video i en vanlig webpubliseringsløsning, er det designet for å strømme video, og resultatet kan bli dårlig. Har du i tillegg nettsiden på et webhotell, vil du også belaste webhotellets båndbreddekvote.
Lyd
På samme måte som for video, stiller lyd spesielle krav til programvaren på webhotellet. For eksempel kan lyd, som video, strømmes eller lastes ned. Lydfiler kan også organiseres som spillelister slik at innholdet presenteres i en rekkefølge. Funksjoner for å strømme og produsere spillelister finnes ikke i en vanlig webpubliseringsløsning, og dermed er innbygging ved hjelp av IFRAME særlig aktuelt.
Fremgangsmåten er den samme som for kart og video, og gjentas ikke her.
Nordpool
Innenfor prosjektet Webløft er det utviklet en plugin som kalles Nordpool. Nordpool er et annet eksempel på hvordan man kan bygge inn og viderepublisere innhold fra andre. Denne er utviklet for at bibliotek i Norge kan samle flere podcastrekker fra ulike bibliotek i en visning. Eksempel på hvordan dette ser ut finnes hos Viken fylkesbibliotek.
Podcaster som publiseres på tjenester som Soundcloud har den fordelen at brukere abonnerer på dem. Det er faktisk dette Nordpool gjør. På den måten kan man fange opp når det kommer nytt innhold. Teknologien som ligger til grunn for å abonnere på informasjon kalles RSS og XML. Det kan du lese mer om nedenfor.
RSS – Levende bokmerker

RSS er en forkortelse for Really Simple Syndication, også kalt «levende bokmerker» eller «nyhetsstrømming». Enkelt forklart er det en teknologi for å abonnere / strømme artikler fra andre nettsteder.
Hvordan fungerer RSS?
For å abonnere på nyhetsstrømmer på en PC, gjennom RSS, må man ha en RSS-leser / RSS-klient. Nettleseren Firefox har dette innebygd, mens nettleseren Chrome krever at man installerer et tillegg. Ellers fins det dedikerte programmer og apper for å abonnere på RSS-artikler. Infoskjermer har ofte støtte for å abonnere på RSS-nyheter slik at skjermene kan vise f.eks. de nyeste lokalnyhetene fra NRK eller vær- eller farevarsel fra Meteorologisk institutt.
Hva kan RSS brukes til?
Du sparer mye tid på å automatisere nytt innhold til infoskjermer eller nettsider med RSS. Du slipper å surfe innom nettsteder for å se etter oppdaterte artikler og du slipper å publisere nye artikler fortløpende.
RSS i biblioteket
Både Bibliofil, Mikromarc, Alma/Oria og Tidemann har RSS-kanaler som du kan bruke til å synliggjøre dine nyeste bokinnkjøp på egen nettside. Bruker du annet biblioteksystem, er det stor sjanse for at også dette systemet tilbyr RSS-strømmer.
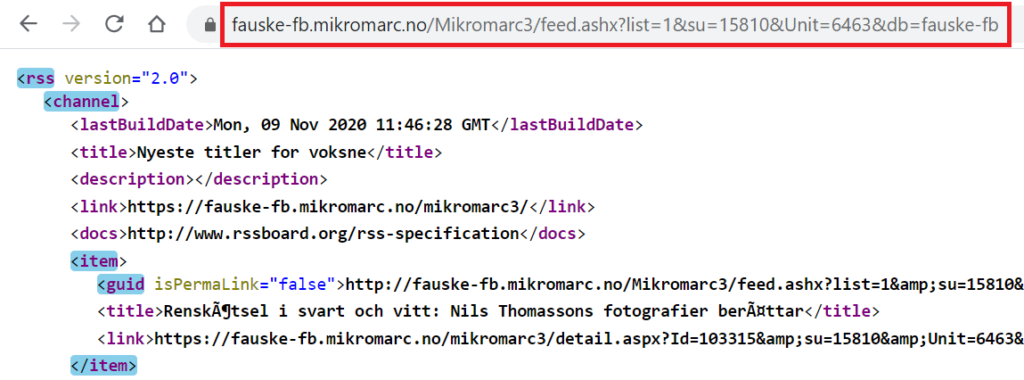
Mikromarc og RSS
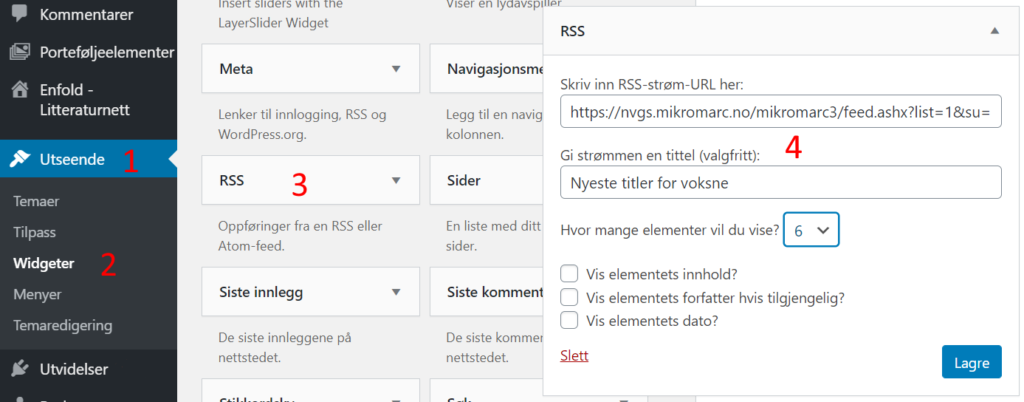
Nederst på nettsidene til Mikromarc-bibliotekene er de nyeste titlene oppramset ved hjelp av RSS. Det oransje symbolet betyr at du, eller nettsiden din, også kan abonnere på RSS-strømmen. Ønsker du en tilsvarende oversikt over nyeste titler på nettsiden til biblioteket ditt, er du bare minutter unna.
Klikk på det oransje RSS-symbolet. Nettleseren viser nå adressen til RSS-strømmen.

Denne adressen er RSS-strømmen som gir nettsiden din mulighet til å automatisk vise nyeste titler.
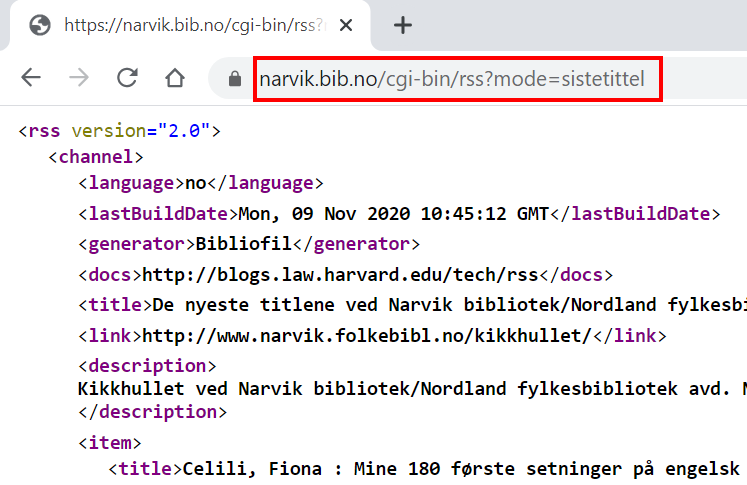
Bibliofil og RSS
Bibliofilbibliotekene kan gå til nettsiden bibnavn.bib.no/cgi-bin/rss der du bytter ut bibnavn med f.eks. ranabib eller nesnabib. Siden viser en lang liste over RSS-strømmer som du kan abonnere på, på egen nettside eller andre steder som f.eks. infoskjermer.
Klikker du på «De nyeste titlene» viser nettleseren adressen til RSS-strømmen. Denne adressen er RSS-strømmen som gir nettsiden mulighet til å automatisk vise nyeste titler.

Alma/Oria og RSS
Universitetenes og høgskolenes biblioteksystem Alma med søkesystemet Oria har også støtte for å lage RSS-strømmer. Du kan lese mer om dette hos Unit.
Vise RSS-strøm på egen nettside
Hvordan du setter inn adressen til RSS-strømmen på din nettside kommer an på hvilken nettsideløsning du har. Dette generelle kurset om plattformer kan ikke utdype dette temaet nærmere. Her er et bilde av hvordan det ser ut i WordPress.

Arrangement og Kalendere
Omtrent alle bibliotek oppretter nå arrangementer på Facebook for hvert arrangement man kjører. Dette er bra! Viste du at alle arrangementene dine (fra Facebook) kan automatisk vises på nettsiden til biblioteket ditt også?
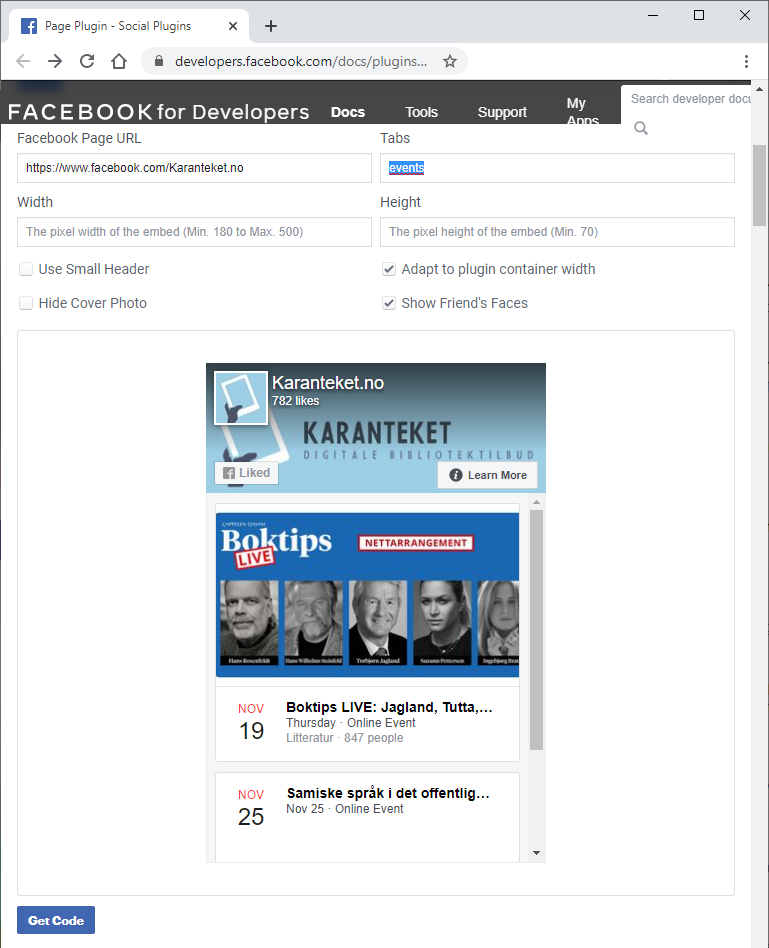
Facebook har lagt til rette for at Facebook-artikler eller -arrangement kan deles fortløpende på din nettside.
På siden https://developers.facebook.com/docs/plugins/page-plugin/ legger man kun inn adressen til f.eks. Karanteket.no eller ditt biblioteks Facebookside samt legger til «events» under Tabs. Se bildet. Til slutt klikker man på «Get Code» for å få koden som limes inn på egen nettside. Dette er også en måte å embedde / bygge inn info fra andre kilder til din egen nettside.

Dersom du har WordPress eller Webløft-side anbefales det å lime denne koden inn i en Widget som du f.eks. viser i en sidekolonne.

Finn relevante RSS-feeds, for eksempel NRK, fra egen kommune, Yr.
Bygge inn kart, video og podcaster i en nettside.
Finn annet aktuelt innhold som kan krysspubliseres ved hjelp av metodene som er beskrevet i denne leksjonen.

Hvilke plattformer bør du publisere innhold i?
Hvilke løsninger egner seg til hva?
Hvilken informasjon vil skape mest verdi for deg å krysspublisere inn i din publiseringsløsning?
Filmen ble vist på webinar om å Bli venn med teknologien den 23. mars 2021


Webløft-kurset på https://bibliotekutvikling.no/kompetansebank
WL Article Adopter https://webloft.no/ny-plugin-fra-webloft-pa-tide-med-mer-innholdsdeling/
WL Nordpool https://wordpress.org/plugins/wl-nordpool/